I’ve been putting off this for long enough. Creating a workload and tooling for sensibly contributing to the aws-cdk project. I’ve been able to get around this mostly by writing my own constructs and publishing them, but recently a problem turned up in the core, and a work around was not really possible. Fortunately, one of the AWS cdk staffers, was working on the problem. its being pushed into next weeks cdk release. But I’m never happy to be in that space. Next time, there may not be someone to help.
I recently tuned into AWS DEVELOPER INNOVATION DAY, and there were some interesting sessions about Code Catalyst. Code Catalyst is a cloud-based dev environment that integrates with VSCODE. I’ve been ‘remote developing’ on EC2 instances for some time, but it’s something I’ve had to look after myself, and since it runs 24/7 its cost me quite a few hundred dollars per year. Code catalyst at least in the demo / presentation looked like it might be a good idea, so i thought I’ll give this a whirl. Heres my diary notes of what I’ve done so far.
3 May 8:30
I’ll need my own fork of cdk, to do my work in.
3 May 8:37pm
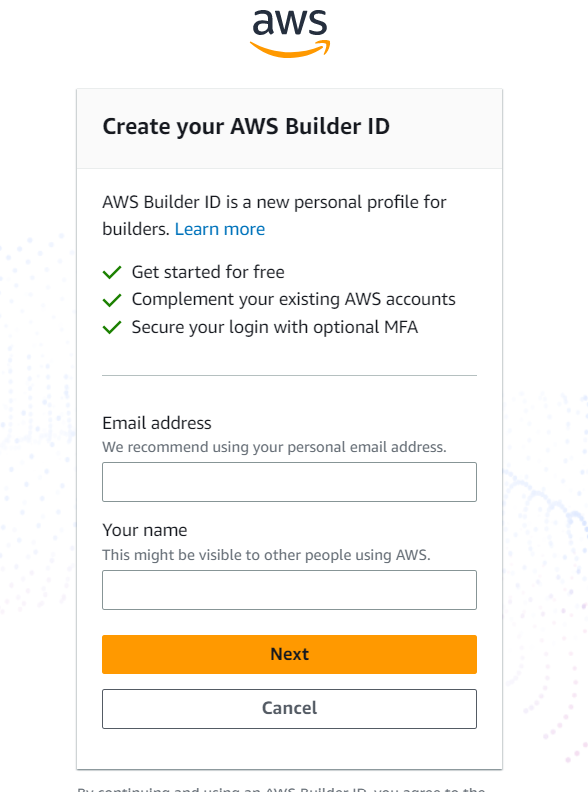
Seems the first thing to do is create is an AWS Builder ID for signing in to Code Catalyst. This wasn’t particularly difficult, but another login? Instructions where pretty good. Login Url: ( https://profile.aws.amazon.com/ ). The instructions were quite simple. Good that it supports MFA, I was able to use my Yubi Keys. This bit is free.

– Logged into to this code catalyst thing, https://codecatalyst.aws/login mmm, theres a Free Tier Here. Thats nice. No committment to spend, but you know Aws, nothing is really free in the long run. <snigger>. But hopefully its good value. Good news the login, worked.

Code catalyst arranges things in spaces and projects. The spaces are a higher level collection of projects Seems like I need to create a space. Push The blue button!


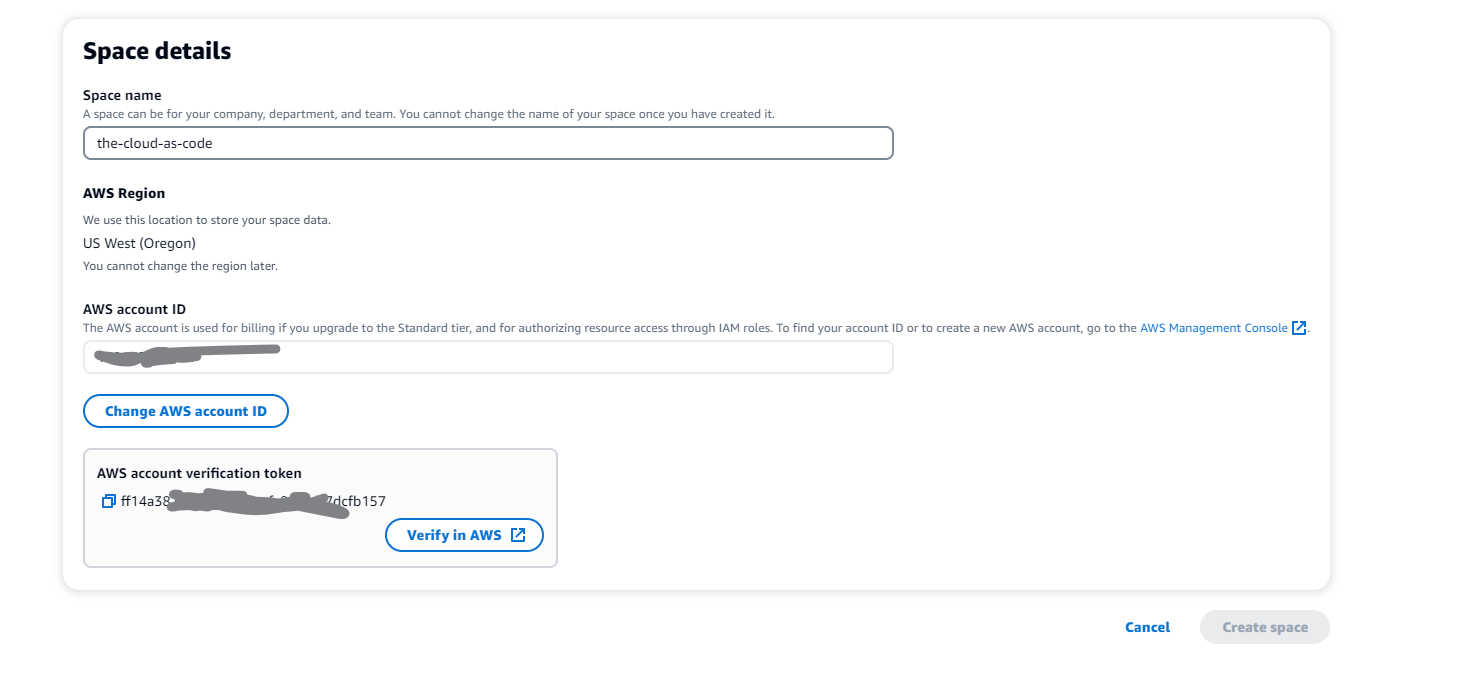
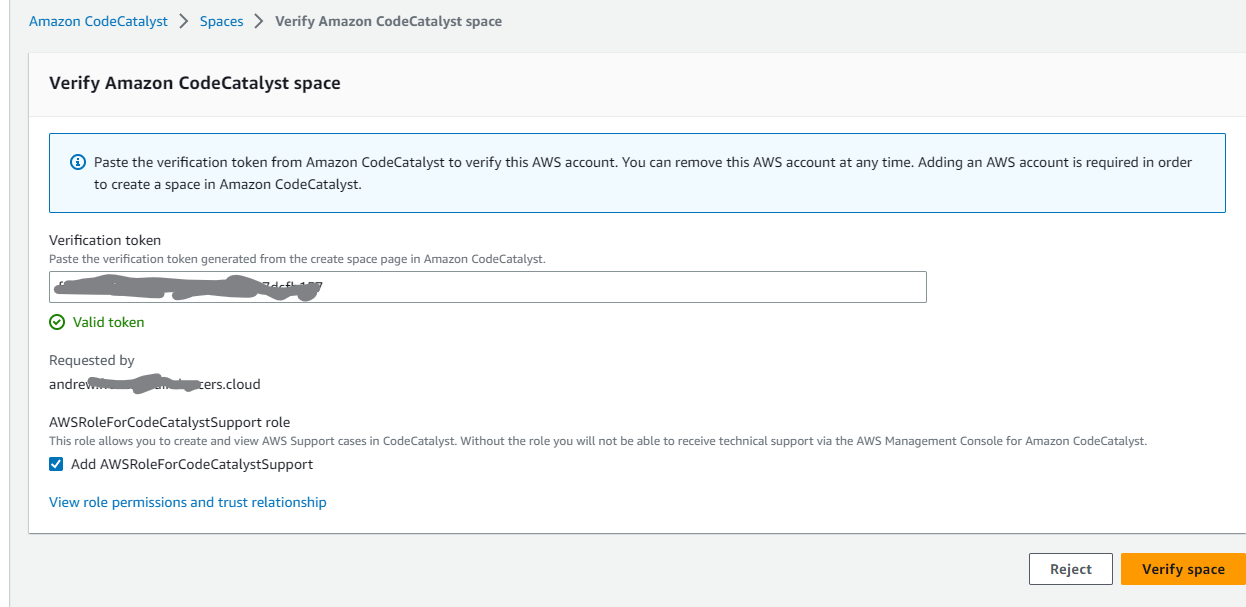
Lets call this space ‘the-cloud-as-code’.. Doesn’t seem we have many options but to use us-west Oregon as a location for this to run. I wonder if this might end up being a show stopper beause of latency? I think in the presentation we saw, the account Id, is going to be the account where the dev environment will be. Not sure why this ‘service’ can’t be build inside the account to start with. Be patient, this might be apparent later. Pushed the Verify in AWS.. Needed to log into the console of my aws account. Thats good.

Pushed the orange verify space button.
Ok AWS so far so good. Jumped back to code Catalyst and its now saying its approved, and there’s a space in code catalyst.
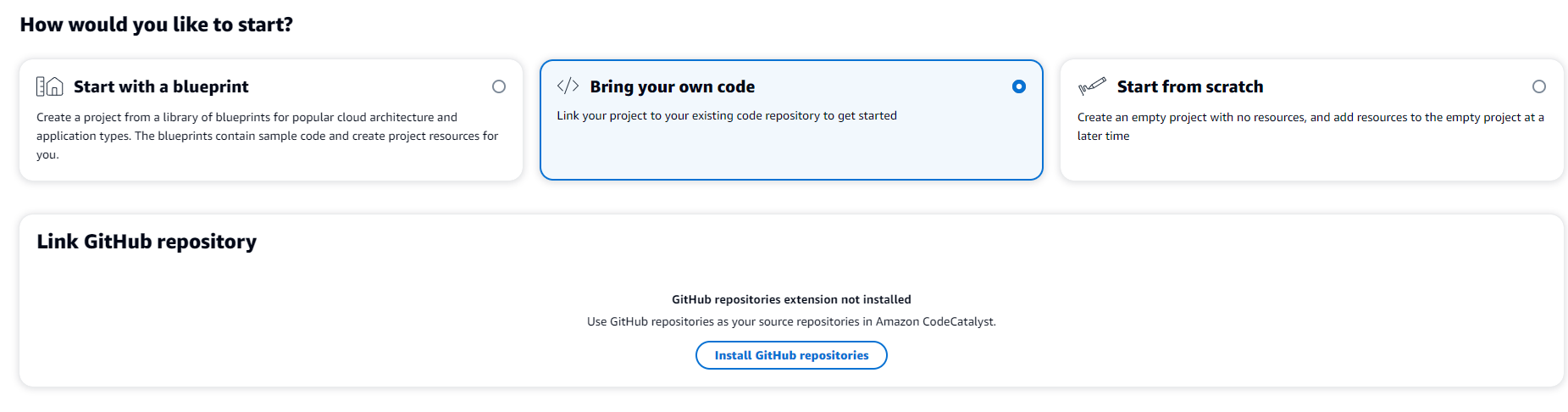
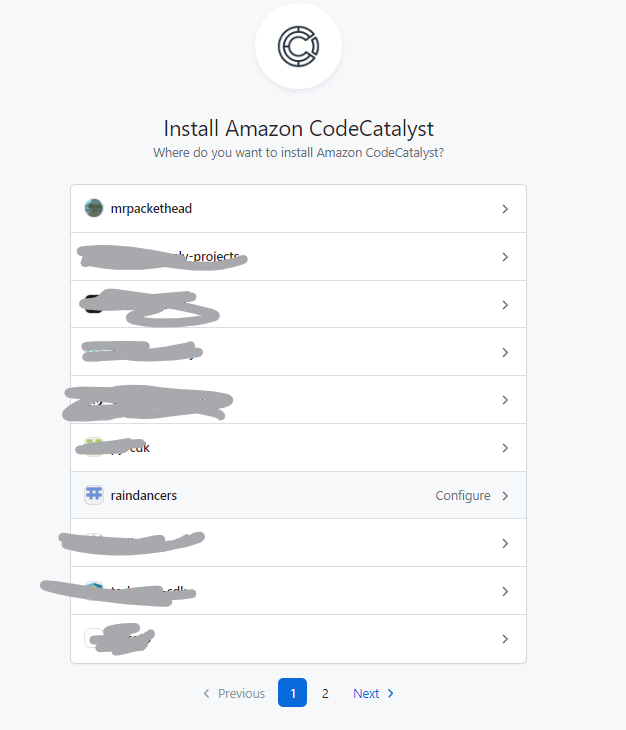
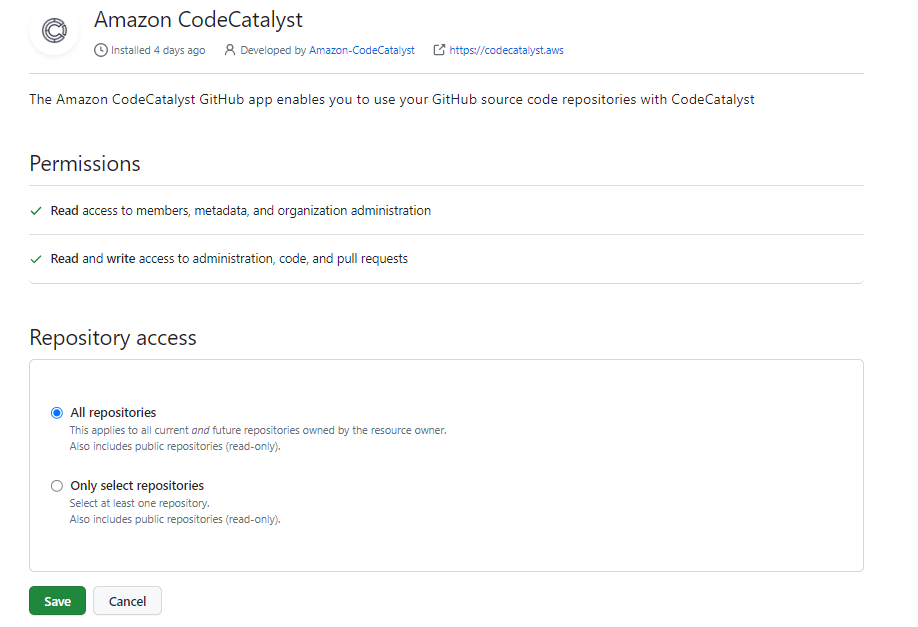
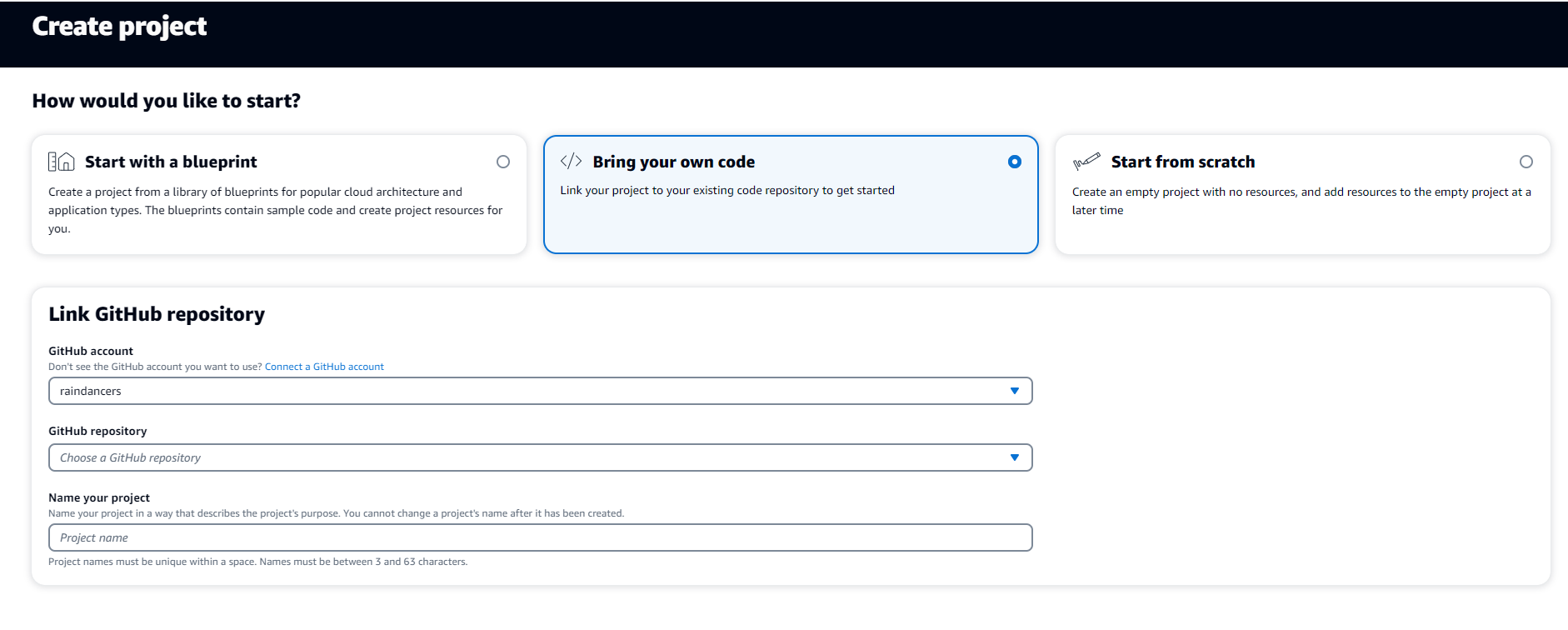
Boom. This is not as hard as I’d feared. Create Project? Think so. For this CDK project, the Bring your own code seems right, even though it’s not actually my code. Maybe it needs a ‘Bring someone’s code’ and its in a git repo. Selected that and it asked to install GitHub Repos. And then it wants to link my GitHub account. I think this is going to do some OIDC magic for me.. So, i wont’ need to use PATS etc.? Am i hoping for too much?




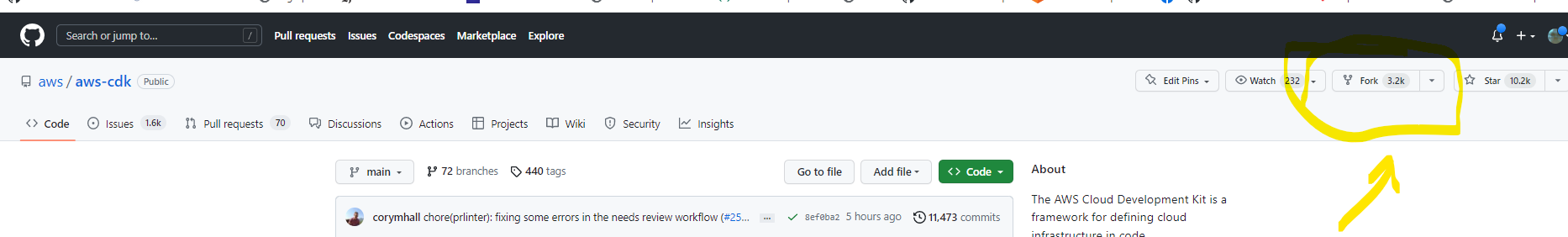
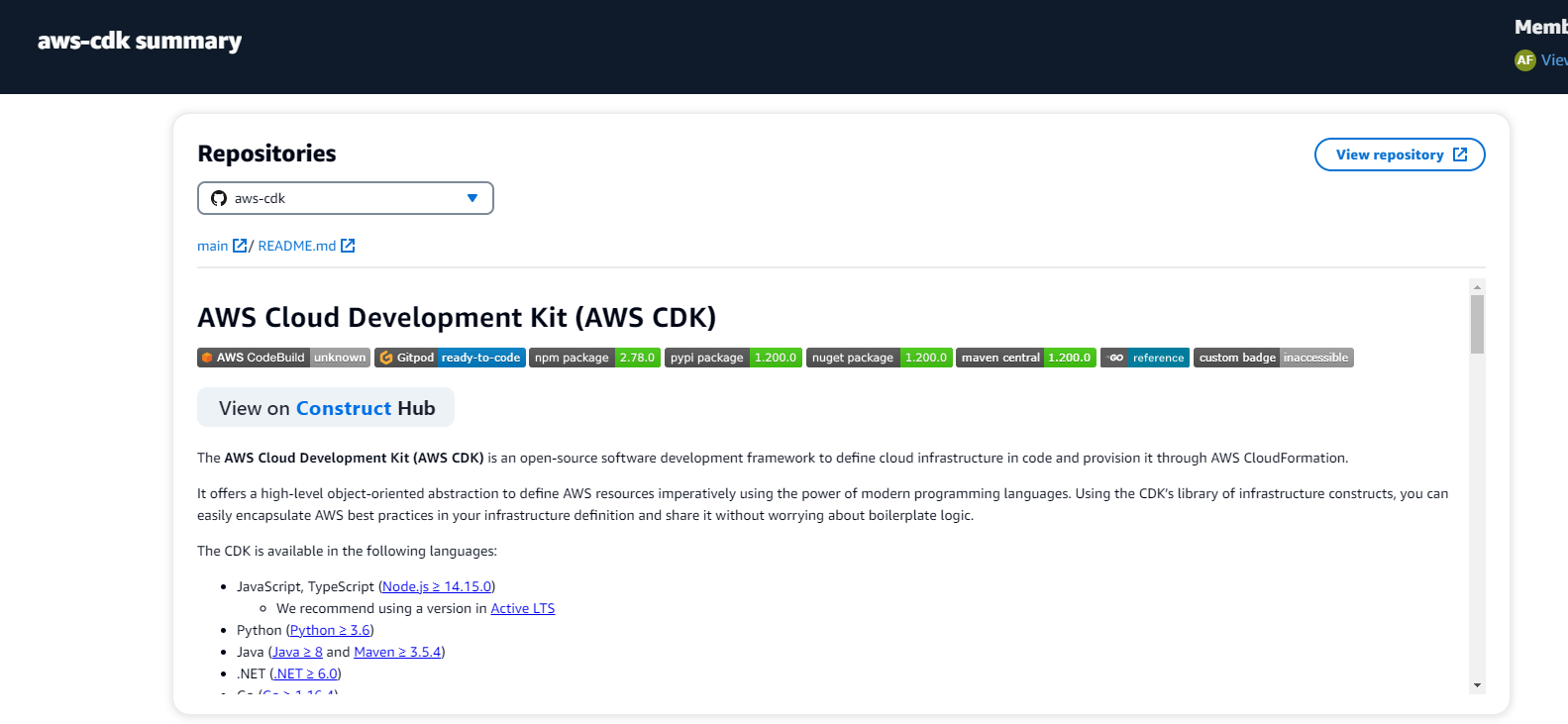
So, now code catalyst has access to my GitHub account. But i don’t’ have cdk in my account. I’ll need to fork the repo from the aws/aws-cdk repo.. ( in GitHub, not code catalyst).


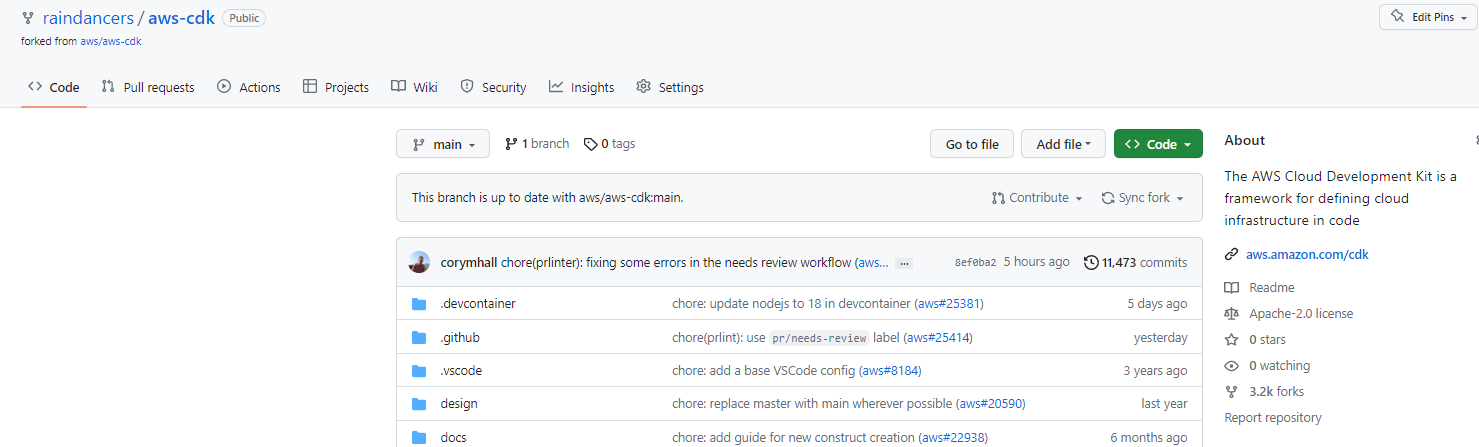
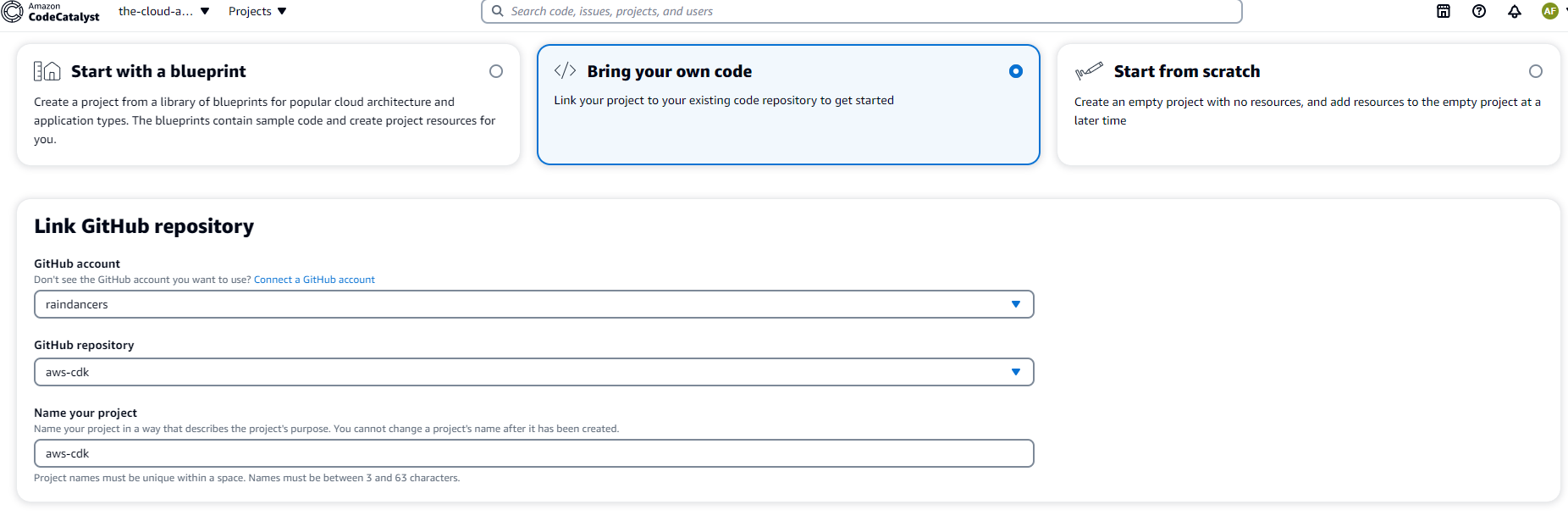
So, now i have a fork of that in my own GitHub account, so i can use that for my code-catalyst project.. Looks like i can push that Orange Create Project button.


9:10pm The cat wants to go outside, and its been a long day. I’ll keep working on this tomorrow.
4 May 6:15am. Lets see if I can connect the dots. Went back to the recorded presentation and see that from this point everything’s being done in the IDE ( VSCODE ). you need the AWS Toolkit extension installed in VSCODE. Thats already done. ( note to self., If you do need to set this up again, there’s instructions here https://docs.aws.amazon.com/cdk/v2/guide/vscode.html ). Opened it up and there is a Create Dev Environment under Code Catalyst

Got a ‘Connection is invalid or expired, login again?



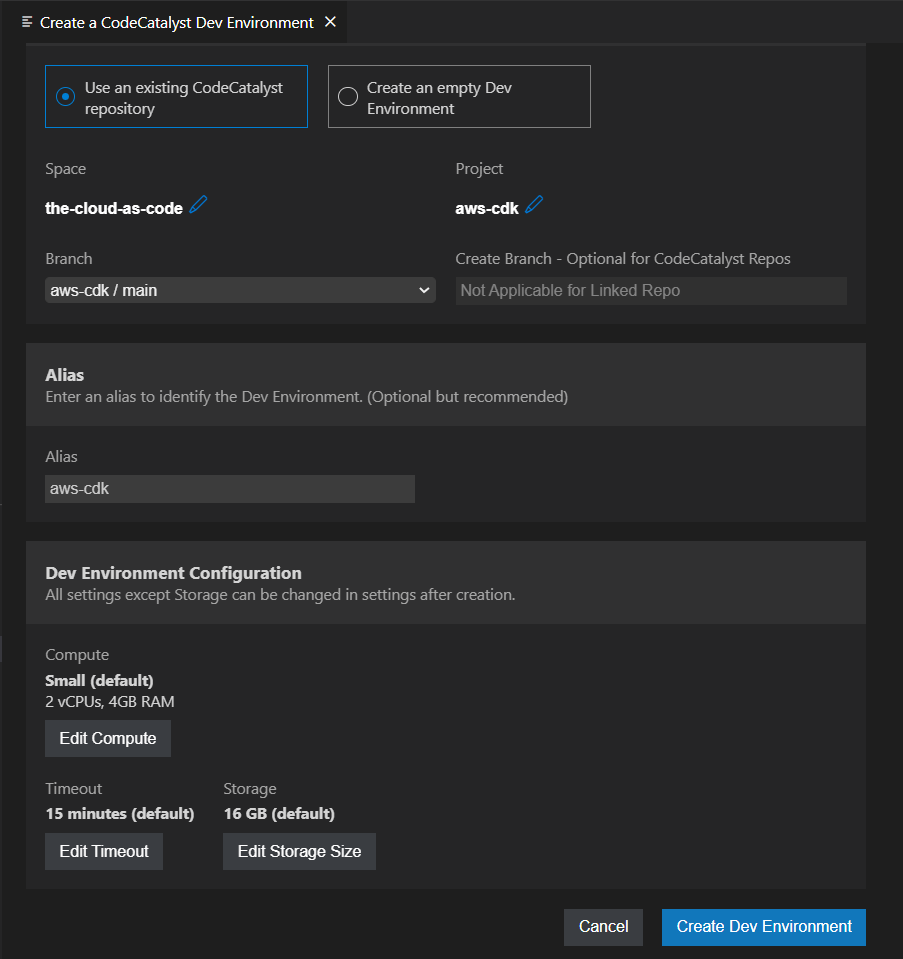
So, that opened my browser and authed VSCODE against my AWS account. Back in VSCODE it popped up some options for me.

The 2Cpu, 4GB ram machine seemed pretty small. ( its free though ). I think I’ll need a bit more grunt.
Needed to enable some settings in the billing. ( note to future self:, instructions to this here. Viewing your CodeCatalyst plan and billing – Amazon CodeCatalyst ). Turned on the paid tier. I picked the big one with 16VPCus.. Pushed the Blue Button.
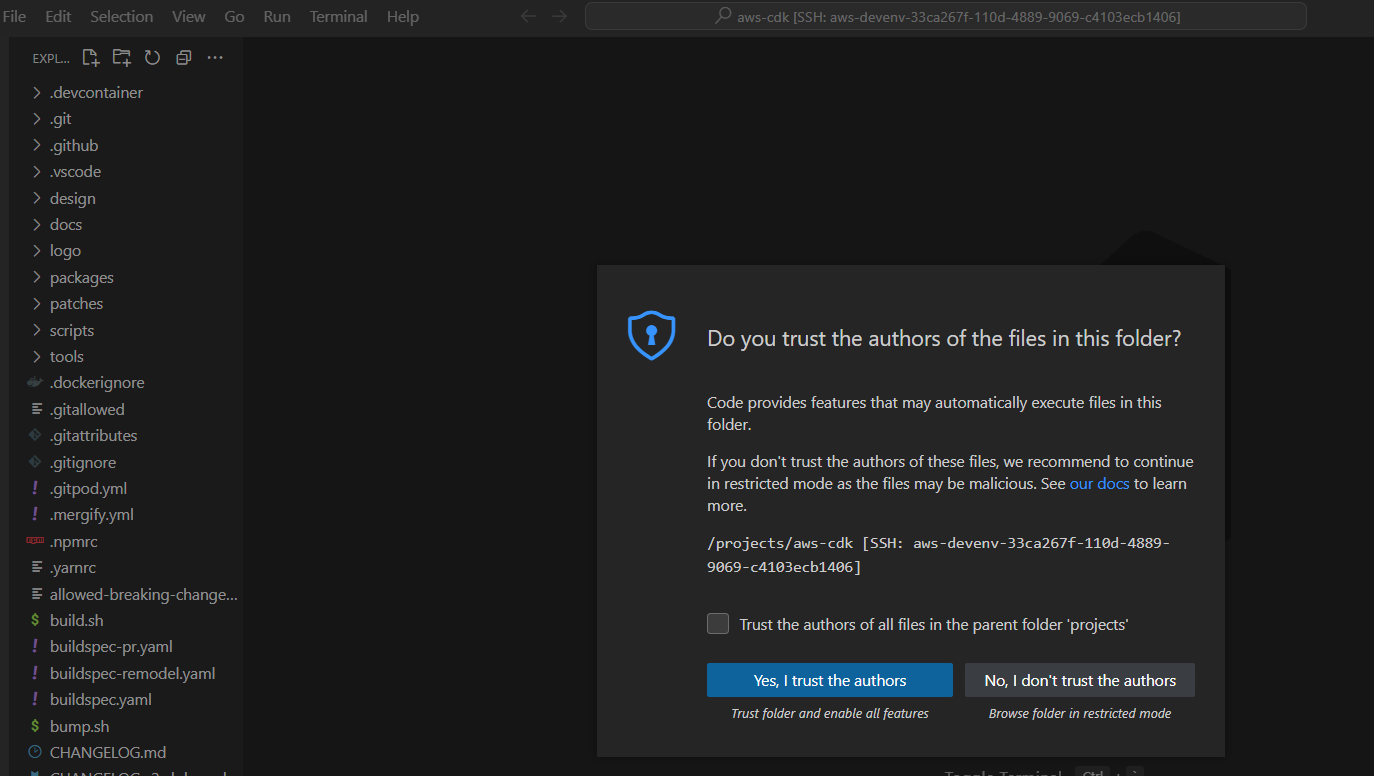
New window pops up in Vscode, and its connecting to the dev environment. Shut the front door. Did it just build me a Dev environment? I thinks so. I suppose a will trust them.

And now I’ve got a dev environment? And its only really taken me about an hour, to read the docs and actually make it work?
View > terminal. gives me a bash prompt. its dropped me into a real working project folder, with the cdk project. As Sheldon would say ‘Bazinga!’
[mde-user@ip-10-6-105-213 aws-cdk]$ ls
allowed-breaking-changes.txt CHANGELOG.md deprecated_apis.txt lerna.json nx.json release.json version.v2.json
build.sh CHANGELOG.v2.alpha.md design LICENSE package.json ROADMAP.md yarn.lock
buildspec-pr.yaml CHANGELOG.v2.md docs link-all.sh packages scripts
buildspec-remodel.yaml CODE_OF_CONDUCT.md git-secrets-scan.sh logo pack.sh tests.txt
buildspec.yaml CONTRIBUTING.md install.sh MANUAL_INSTALLATION.md patches tools
bump.sh DEPRECATED_APIs.md INTEGRATION_TESTS.md NOTICE README.md version.v1.json
[mde-user@ip-10-6-105-213 aws-cdk]$ git branch
* main
[mde-user@ip-10-6-105-213 aws-cdk]$ git log
commit 8ef0ba2bfe90cf6367f15ce48dd1f92f5fae2852 (HEAD -> main, origin/main, origin/HEAD)
Author: Cory Hall <43035978+corymhall@users.noreply.github.com>
Date: Fri May 5 13:53:58 2023 -0400
A poke around in there, shows that its got pretty much all the development tooling i need to do my work in python, typescript, etc etc. nice that someone else has done all that hard work. And i can just concentrate on my real work. Setting up Dev spaces, does get my work done.
Meetings to go to. Think that was getting a development space working with code catalyst. Maybe I should turn this into a quick cheat sheet sometime.

Leave a Reply